前言
今天分享的教程是WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果
效果图
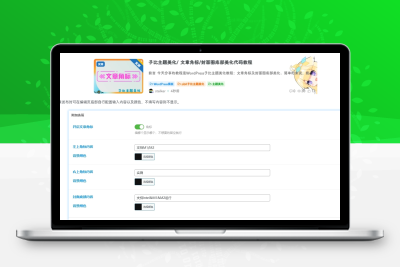
![图片[1]-子比主题美化/ 文章角标/封面图底部美化代码教程-星网科技 Grdy.cn](https://www.grdy.cn/wp-content/uploads/2024/08/image-1.png)
代码
1.Zibll主题设置>>全局&功能>>自定义代码>>自定义CSS样式
2.将下面代码添加进子比主题下的wp-content/themes/zibll/functions.php文件内。
3.打开子比主题文件路径:/inc/functions/zib-post-list.php,在515行如图添加下方代码。
![图片[2]-子比主题美化/ 文章角标/封面图底部美化代码教程-星网科技 Grdy.cn](https://www.grdy.cn/wp-content/uploads/2024/08/image-2.png)
温馨提示
此代码教程涉及修改主题源文件,建议提前备份源文件再进行操作,避免出现不可逆的损失。
按上述流程操作完成后,建议清理cdn/浏览器缓存。(未开启缓存忽略即可)
本站代码模板仅供学习交流使用请勿商业运营,严禁使用星网科技上的模板&源码从事违法,侵权等任何非法活动!
感谢您的来访,获取更多精彩文章请收藏本站。












- 最新
- 最热
只看作者