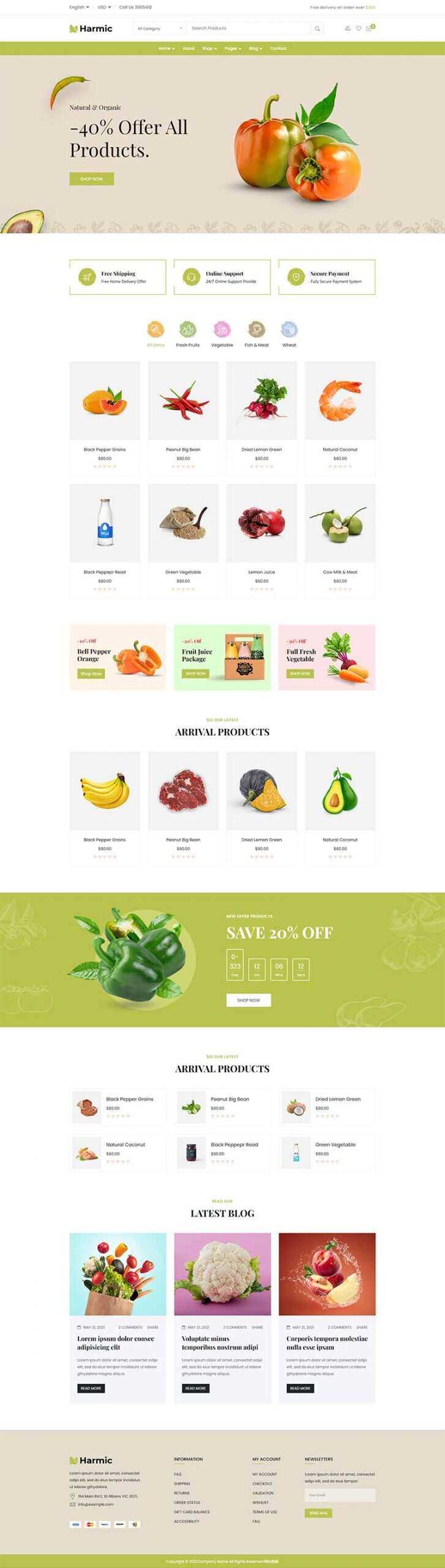
效果如图所示,适应手机端!
![图片[1]-图片广告位代码 单排长图广告与双排图片广告代码-星网科技 Grdy.cn](https://www.grdy.cn/king72/tupiaodaw/upiaori47/2024/09/01/07/cmape0sasbm20240901210712cmape0sasbm26141104594.jpg)
HTML代码如下
<div class=\"tp-ads\"><div class=\"tp-ads-list\"><a href=\"http://www.yonghengzy.cn/\" target=\"_blank\" title=\"\" alt=\"\"><img src=\"http://img.yonghengzy.cn/wp-content/uploads/2019/06/14081549780.png\" alt=\"\"></a></div><div class=\"tp-ads-list tp-ads-flex\"><a href=\"http://www.yonghengzy.cn/\" target=\"_blank\" title=\"\" alt=\"\"><img src=\"http://img.yonghengzy.cn/wp-content/uploads/2019/06/14081549780.png\" alt=\"\"></a><a href=\"http://www.qzhan.vip/\" target=\"_blank\" title=\"\" alt=\"\"><img src=\"http://img.yonghengzy.cn/wp-content/uploads/2019/06/14081549780.png\" alt=\"\"></a></div><div class=\"tp-ads-list tp-ads-flex\"><a href=\"http://www.yonghengzy.cn/\" target=\"_blank\" title=\"\" alt=\"\"><img src=\"http://img.yonghengzy.cn/wp-content/uploads/2019/06/14081549780.png\" alt=\"\"></a><a href=\"http://www.qzhan.vip/\" target=\"_blank\" title=\"\" alt=\"\"><img src=\"http://img.yonghengzy.cn/wp-content/uploads/2019/06/14081549780.png\" alt=\"\"></a></div></div>CSS代码如下
<style type=\"text/css\"> .tp-ads {width:100%;margin-top:6px;}.tp-ads-list {width:100%;}.tp-ads-list a {display:block;width:100%;}.tp-ads-list img {width:100%;height:70px;margin:4px 0;}.tp-ads-flex {display:flex;align-items:center;justify-content:space-between;}.tp-ads-flex a {width:49.8%;}@media screen and (max-width:1000px) {.tp-ads-list img {width:100%;height:25px;}}</style>使用方法:将HTML和CSS代码复制后放置需要展示的地方,然后更换图片与广告链接即可,需要几行广告复制几行即可!
本站代码模板仅供学习交流使用请勿商业运营,严禁使用星网科技上的模板&源码从事违法,侵权等任何非法活动!
感谢您的来访,获取更多精彩文章请收藏本站。











暂无评论内容