插件描述:原生js封装的滚动消息框,简单实用只需要引用2个文件,大小只有1k
<link rel=\"stylesheet\" type=\"text/css\" href=\"scroll.css\"/><script src=\"scroll.js\" type=\"text/javascript\" charset=\"utf-8\"></script><!–这里是dom结构–>
<ul id=\"demo\"> <li>我是第一个出现的</li> <li>我是第二个出现的</li> <li>我是第三个出现的</li> <li>我是第四个出现的</li> <li>我要开始循环了(第五个)</li></ul>这是启动方式
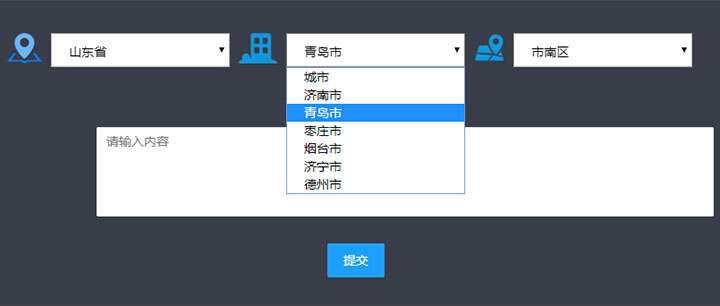
/** demo 父容器(ul)的id* -36px 子元素li的高度* 3000 滚动间隔时间* 每次滚动持续时间可到css文件中修改*/myScroll.upScroll(\"demo\",\"-36px\",3000);![图片[1]-原生js向上滚动消息框-星网科技 Grdy.cn](https://www.grdy.cn/king72/tupiaodaw/upiaori47/2024/09/01/06/wv4e2o13hsb20240901210617wv4e2o13hsb19120745350.jpg)
本站代码模板仅供学习交流使用请勿商业运营,严禁使用星网科技上的模板&源码从事违法,侵权等任何非法活动!
感谢您的来访,获取更多精彩文章请收藏本站。











暂无评论内容